Download Scaling Svg Image In Html - 237+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k382.blogspot.com/2021/04/scaling-svg-image-in-html-237-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Scaling Svg Image In Html - 237+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Scaling Svg Image In Html - 237+ File for DIY T-shirt, Mug, Decoration and more And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.

Scalable Vector Graphics (SVG) in WordPress from a1websitepro.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Scaling Svg Image In Html - 237+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File How to use inline svg images. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images can be written directly into the html document using the<svg> </svg> tag. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties. The reason why it is tricky to scale svg is that it does not scale like the other image formats. Embed svg directly into html pages. Svg is the abbreviation for scalable vector graphics. Sorry, your browser does not support inline svg. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack.
Scaling Svg Image In Html - 237+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Scaling Svg Image In Html - 237+ File for DIY T-shirt, Mug, Decoration and more The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image.
This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
All other browsers scale svg images as expected with the default ou. SVG Cut Files
Scale Svg Png Icon Free Download (#19285) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio.
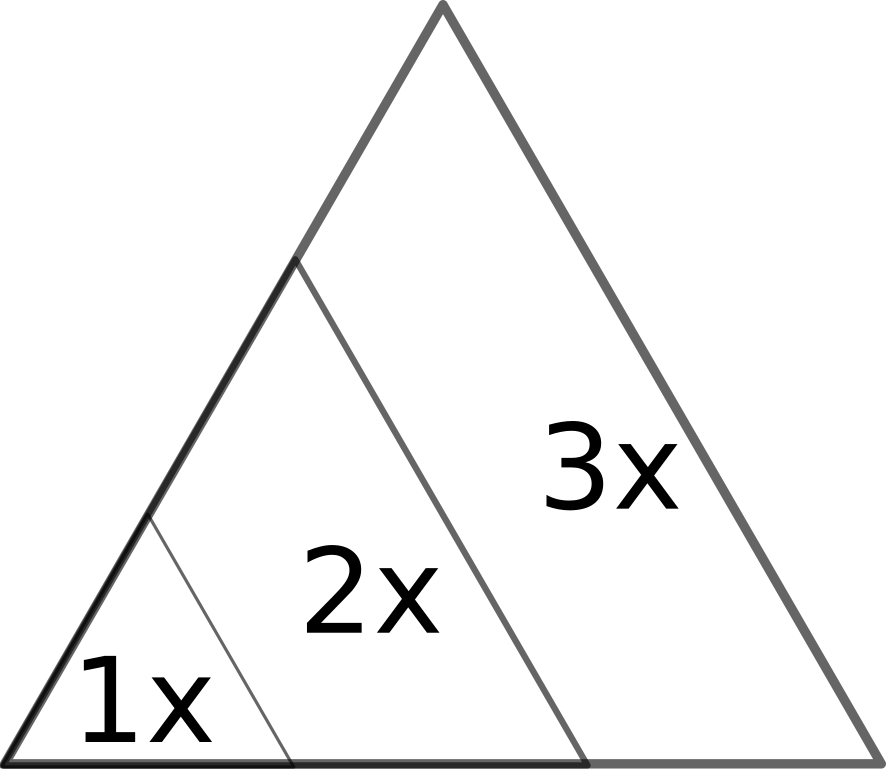
File:Triangle scaling.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Bathroom floor weight scale Royalty Free Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio.
Weighing Scale Food Measure Weigh Appliance Grams Svg Png ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Scale icon Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
File:Example Likert Scale.jpg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
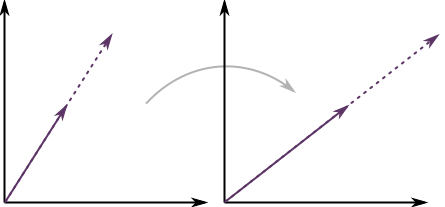
File:Vector addition and scaling.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack.
File:Irritator Scale.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Scale Svg Png Icon Free Download (#166566 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio.
Scale Svg Png Icon Free Download (#19285) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
css - How can I make an svg scale with its parent ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Food scale tool - Free food icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Herbs, branches, flourishes. Svg. DXF. PNG. EPS. | Bullet ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. And they won't always have a clearly defined aspect ratio.
File:Abelisauridae Scale.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Texas Supreme Court Strikes Down "Sentimental Value" for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Adding Scalable Vector Graphics (SVG) in Unsupported ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Seamless Dragon Scales SVG Dragon Scales Clipart Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. This article describes how scaling of svg images is handled when using these properties.
Food Scale Svg Png Icon Free Download (#482162 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack.
Beam balance scale silhouette Royalty Free Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Scalable Svg Png Icon Free Download (#490007 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
File:Stretching of Vector Scaling.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack.
Download Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut Files
Scalable Vector Graphics (SVG) and image/svg+xml for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. This article describes how scaling of svg images is handled when using these properties. And they won't always have a clearly defined aspect ratio.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Balance scale. Concept vector graphic of unbalance scale ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:Balance, by David.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
File:Image scaling example image - intermediate vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Beam balance scale silhouette Royalty Free Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Food scale tool - Free food icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:Carcharodontosaurid scale.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
scale Royalty Free Vector Clip Art illustration -vc029991 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Seamless Dragon Scales SVG Dragon Scales Clipart Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio.
File:Scalable Vector Graphics Opacity.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area.
And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Commons:Transition to SVG - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. This article describes how scaling of svg images is handled when using these properties. If none of the above cases are met, the image is rendered at the same size as the background area.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Texas Supreme Court Strikes Down "Sentimental Value" for ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Digital Scale Svg Png Icon Free Download (#463846 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Mermaid Scales SVG Files - So Fontsy for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. This article describes how scaling of svg images is handled when using these properties. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Image Scaling - FreeCAD Documentation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties. And they won't always have a clearly defined aspect ratio.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio.
Herbs, branches, flourishes. Svg. DXF. PNG. EPS. | Bullet ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Scale Vector Images (over 52,000) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties.
And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
css - How can I make an svg scale with its parent ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Mermaid scales svg (62691) | SVGs | Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. This article describes how scaling of svg images is handled when using these properties. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio.
Dental Discount - Just the lowest price! | COMMANDER LES ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
